The availability of rapid dev tools has drastically improved the speed of development and that has in-turn led to even faster evolving business needs for development, having a fly-wheel effect. While most organizations are trying to have a Continuous Development pipeline and striving hard to be Agile with their development, true Agile is impossible to achieve without being equally fast and responsive with QA Testing. The ground reality is that most of the times QA is left out of the cycle and is usually done on an ad-hoc or manual basis. In this blog post we explore how you can shift-left and start making QA more Agile by automating UI testing.
Understanding your user interface (UI)
User Interface is the key driver of the success of an app as that’s what a customer sees not the code running behind it. Examining the User Interface (UI) of apps, website or any software to ensure smooth functioning with the help of automated test scripts is known as UI automation testing. It covers everything from checking the most minor change in UI, visual indicators, transitions, graphical icons (including radio buttons, menus, checkboxes, text boxes), user inputs, and any other parts of UI.
Manual Testing holds a significant role as it helps figure out the issues and bugs by using the product just like an end user. But with the increasing number of devices, screen sizes, OS versions, browsers etc, it is getting difficult by the day to ensure that issues and bugs are not missed in any of those combination. The need for high coverage across devices makes manual testing extremely tedious and prone to errors for QA Testers and Managers.
Enter automation testing
When there’s a need to rigorously test a software repeatedly and not have any errors due to human intervention, there comes Automation Testing—a practical answer to diverse, repetitive and complex test cases of your app or website that can help you test your front-end code, API connections, and UI automatically without the continuous involvement of any person who is manually executing the tests over and over again.
With the increase in demand for innumerable devices, there has been a rising need for automating UI testing to speed up the dev cycle and release apps faster. Moreover as most technology companies focus on Continuous Delivery, UI automation testing becomes a key element in making that happen. We previously talked about the benefits of automating UI Testing, in this blog post we will dive deep into moving towards automation.
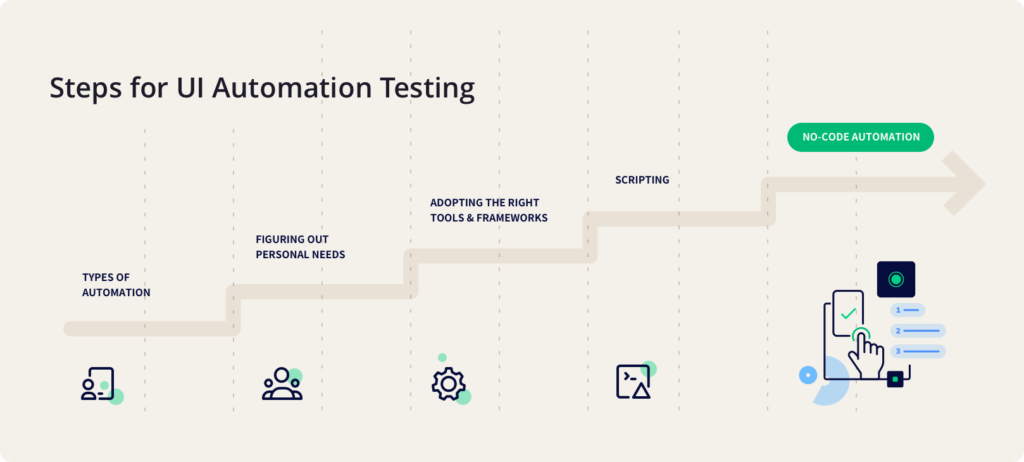
Steps for moving towards UI Test Automation
Before moving towards automation it is important to understand your needs and the types of test automation, frameworks etc out there. We briefly talked about why there’s more to testing than automation and we dive further deeper into that here.

Step 1: Types of test automation
Before opting for automation testing in your software testing cycle, the engineering teams must consider all the testing types that best suit their requirements. A few prominent testing types are:
Functional testing
Functional testing is a sort of software testing that helps you test and approve the product framework against the required functionalities. The tester performs several tests from the user’s perspective. Functional tests aim to examine each part of the software by giving useful information and cross-checking the result against the required functional necessities.
Non-functional testing
Non-Functional testing can help QA teams check the performance, security, adaptability, reliability, and other non-functional parts of the software. It is generally performed after functional testing.
Behavioral-driven testing
Behavior-driven testing (BDT) is a sort of software testing that brings out the technical and non-technical people of your organization on the same page. It is mainly centered around your users’ behavior instead of the technical aspects of the product. It is a new agile approach that allows smooth collaboration between people of the organization irrespective of their technical expertise. Furthermore, it energizes cooperation between engineers, QA testers, and business analysts of your organization to connect the gap between technology and business.
Ad hoc testing
Ad hoc testing is the unstructured testing that focuses on breaking your software’s testing cycle to discover its potential imperfections or mistakes at an early conceivable stage. This kind of testing is a spontaneous process for which the tester in your organization can do it arbitrarily without following any fixed documentation and test plan methods to make test cases. This is the reason why it is also called ‘Error Guessing’.
Exploratory testing
Exploratory testing is a type of testing for which the test cases are not made ahead of time, yet testers check the software on the fly. The testers in your organization may note down thoughts regarding what to test before the test execution. The main aim of the exploratory testing is more as a thinking action. It is broadly utilized in Agile models and is about finding, examining, and resolving errors.
Step 2: Figuring out what to automate
While performing QA testing, engineering teams can’t always rely on a single method of testing (manual or automation testing). As the software has plenty of small parts that work in close coordination with others to provide the software’s necessary functionality. Thus, the need to identify the areas which require automation testing is highly vital. For this purpose, QA teams in your company need to strategize the entire testing process according to the software’s different parts.
While it’s a proven fact that lesser human intervention leads to lesser errors, there are several times when the code has mistakes and manual testing is highly recommended during those scenarios. Moreover, wherever the tasks are highly repetitive such as testing UI, CI/CD, and others, your testing team should go for automation testing.
While testing anything automatically, a myriad of predefined scripts run in the backend to test the given task. These scripts can be both preloaded or manually coded by you in the automation testing frameworks for custom test cases.
Step 3: Adopt the right tools and frameworks
The overall UI testing phase for your software development lifecycle can get highly simplified if the right set of tools and frameworks are chosen for testing. The most popular and widely accepted testing tools and frameworks among the QA testers and the enterprises are:
Modular-Based Frameworks
These kinds of frameworks such as Appium, Selenium WebDriver and others, break down individual tasks as separate functions. Thus, it provides a scope for removing and changing certain parts of the overall application. Thes These frameworks particularly help with regression testing to continuously test software while it’s being developed.
Library Architecture Frameworks
This kind of testing frameworks are based on the main test script called as ‘Driver’ that calls out similar small tests for the software testing process. It is also known as ‘Structured Scripting’. Where this kind of testing frameworks have high code reusability, however, requires highly experienced professionals to create test scripts that too take a lot of time in creation. Some frameworks of such kind are WebDriver I/O, NightmareJS, and Puppeteer.
Data-driven Frameworks
Frameworks such as Selenium WebDriver, Robot Framework, Appium and others are well versed to handle diverse datasets ranging from spreadsheets, websites, SQL tables and more. To experience its output to the fullest, you need to have highly skilled professionals to operate such frameworks.
Keyword-Driven Frameworks
These are one of the most flexible testing frameworks and are also known as Behavior-Driven frameworks. Frameworks such as Cucumber and Jbehave can help testers test their software products without much coding knowledge. Apart from its proficiency, as the application grows, these kinds of frameworks become difficult to maintain and scale in the future.
Step 4: Automation scripts
The UI Automation testing frameworks provide a plethora of ready-to-use automation scripts for developers. Development teams need an automation engineer on their team who can choose from various automation scripts that best fit their purpose of testing. Another remarkable benefit of automation testing platforms of providing automation scripts can help you utilize your more technologically sound professionals for other vital tasks than the enterprise’s arduous testing process.
Other than that, at any point of time when the testers in your testing team require custom test cases, they can write their own automation scripts. Some preferred scripting languages popular among the testers are Python, JavaScript, Ruby, Pearl, among others.
Best practices for automation testing
During the entire automation testing course, your testing team can start with little tasks to be performed automatically. Having such small automation test cases will eventually decrease your testing team’s burden, and they can debug, maintain, and reuse them easily. While performing the automation, you should label test cases appropriately to report and identify them in the future.
The coming era is yet to see better technological advancements in automation testing. To prepare for such a future, the QA engineers, testers, automation engineers, and others in your organization should keep themselves updated and ready to experiment with newer avenues in this field of software testing.
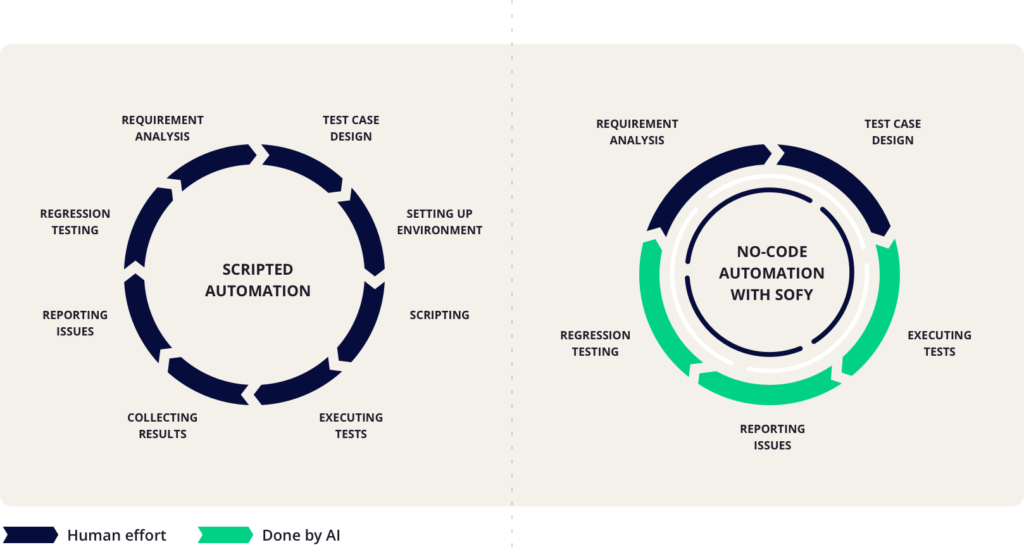
No-Code Automation
Progressing from manual to automated testing in your software production lifecycle requires a considerable adjustment in testing strategy and workflows. Since most of the automation tools require coding expertise, individuals in your organization without coding knowledge can find this this unapproachable. Moreover, every organizations products are very fast evolving these days which require continuous script changes to do automation testing effectively. This is the place where the no-code test automation can bring worth to your testing process. With lesser time to automate and unwavering quality as any automation test tool, the no-code automation test can help your testing teams accomplish the ideal outcomes quicker and without the need for coding.

No-Code Automation is a process by which you can create automated tests that help test an application without composing even a single code snippet. The point is to make the testing so easy that automating a test situation takes less time and requires practically no coding experience. This process of automation testing exceptionally decreases the time required by the testers to perform the test case.
Conclusion
The entire process of automation testing is way less hectic than manual testing. However, it can get more rewarding with the right tools, frameworks, devices, and other strategies. The best path to automation starts from matching the available frameworks with your personal needs, and then going on to write automation scripts. With the advent of AI into automation testing, leapfrogging directly to one no-code automation platform which enables all types of testing can yield better results than scripted automation.









