Ensuring that mobile applications are accessible to all users, including those with disabilities, is critical to software development. This commitment extends beyond compliance with legal standards or ethical considerations—it is fundamental to reaching a broader audience and enhancing user engagement.
By integrating accessibility testing early in the development process, a practice known as “shift left testing,” developers and quality assurance (QA) testers can significantly improve the efficiency and effectiveness of their efforts.
This blog post explores the application of shift left testing to enhance accessibility testing in mobile app development.
What is Accessibility Testing?
Accessibility testing ensures that applications are usable by people with various disabilities, including visual, motor, auditory, speech, and cognitive impairments. This type of testing evaluates mobile apps to ensure they can be effectively used by people with disabilities, adhering to guidelines and laws such as the Web Content Accessibility Guidelines (WCAG), Americans with Disabilities Act (ADA), and European Accessibility Act (EAA).
Why is Accessibility Testing Important?
Accessibility testing is vital for several reasons:
- Legal Compliance: Many countries have laws and regulations that require digital content to be accessible to people with disabilities. Failure to comply with these laws can result in lawsuits and steep legal fees. Studies show settlement costs can start as low as $5k (for small businesses) to six figures (for large businesses).
- Broader User Base: By making your app accessible, you can reach a wider audience, including over 1 billion people worldwide with some form of disability.
- Increased Brand Loyalty: People with disabilities (and those with friends or loved ones who are disabled) tend to be more loyal to companies that provide accessible products.
- Improved Usability: Features that make apps accessible to people with disabilities improve usability and overall user experience for everyone.
- Ethical Responsibility: Providing equal access to technology is a matter of social justice and equality.
- Increased Revenue: Disability touches 73% of consumers and controls over $13 trillion in annual disposable income. Because of this, companies embracing accessibility achieve 28% higher revenue and two times the net income of their peers who lag in this area.
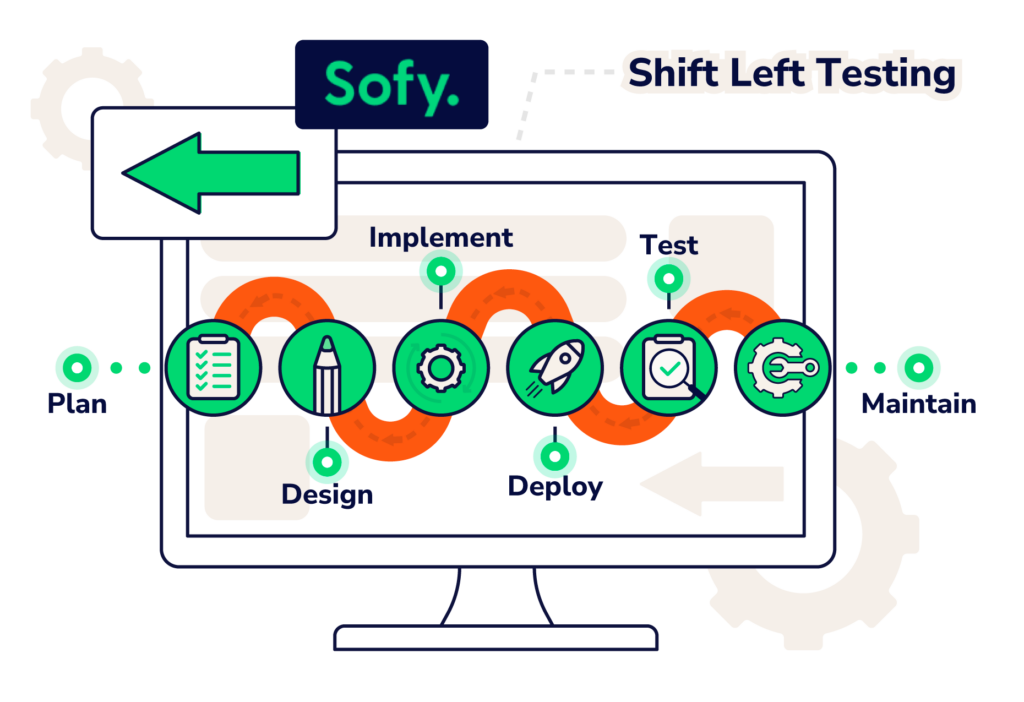
What is Shift Left Testing?

Shift left testing refers to integrating testing early in the software development lifecycle. By “shifting” testing activities to the left (earlier in the process), you can discover and remedy defects more quickly and cost-effectively. This approach is part of a broader DevOps strategy to improve collaboration and efficiency in development teams.
Why Use Shift Left Testing to Improve Accessibility?
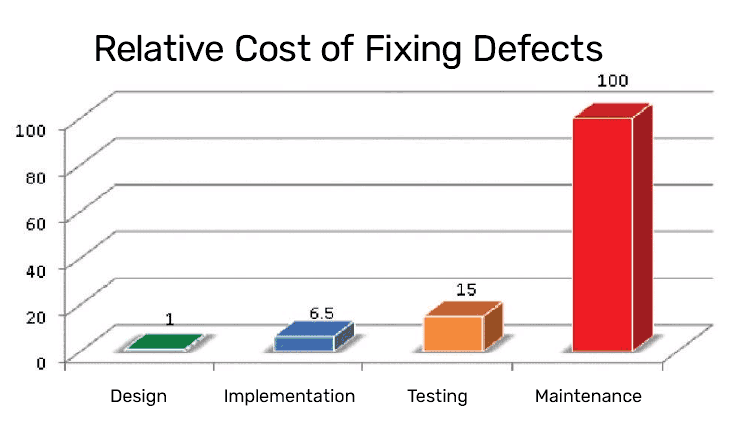
The main benefit of shift left testing is its increased cost efficiency. The Systems Sciences Institute at IBM has reported that the cost to fix an error found after product release was four to five times as much as one uncovered during design and up to 100 times more than one identified in the maintenance phase.

In addition to increased cost efficiency, shift left testing is helpful for:
- Early Detection of Accessibility Issues: By incorporating accessibility testing early in the development cycle, you can identify and address issues before they become embedded in the codebase.
- Improved Product Quality: Shift left testing ensures that accessibility is considered an integral part of the design and development process rather than an afterthought.
- Increased Development Speed: Catching and correcting accessibility issues early reduces the bottleneck often encountered near project deadlines, where multiple parts of the project need revising.
- Cultural Shift Towards Inclusive Design: Integrating accessibility testing from the beginning fosters a culture of inclusive design within the development team, encouraging companies to consider accessibility fundamental to the user experience.
- Reduction in Post-Release Work: Ensuring accessibility is addressed from the early stages significantly reduces the amount of work needed after the app’s release.
How to Use Shift Left Testing for Mobile App Accessibility
To incorporate shift left testing effectively for mobile app accessibility, follow these steps:
1. Integrate Accessibility Criteria from the Start
Define accessibility requirements and acceptance criteria as part of your user stories. Compliance laws like the ADA use WCAG 2.1 as the basis for their accessibility guidelines. Review these guidelines and ensure that all team members, from developers to designers, are trained in them. It’s also useful to create and maintain an accessibility checklist your teams can use to verify digital accessibility.
2. Automate Accessibility Checks
Use automated testing tools like Sofy to run accessibility tests as soon as the code is written. While accessibility testing can’t be fully automated, there are many areas in which you can automate your testing, including:
- Color Contrast: Check whether your app’s text and background color combinations provide sufficient contrast to meet accessibility guidelines.
- Text Size and Scalability: Verify that the app text is appropriately sized and scales correctly to accommodate larger fonts.
- UI Component Accessibility: Assess whether standard user interface components like buttons, sliders, and form fields are accessible. This includes checking for proper tagging, state descriptions, and focus management.
- Link and Button Functionality: Verify that links and buttons are operable and clearly labeled, providing the expected feedback to users when activated.
- Consistent Navigation and Layout: Ensure the navigation order is logical and consistent across the app, which is essential for users relying on predictable patterns and structures.
3. Include Accessibility in Your Definition of Done (DoD)
In Agile software development, the Definition of Done (DoD) sets precise criteria for when a task, user story, or feature is considered complete. Incorporating accessibility into the Definition of Done is a strategic move that ensures you treat accessibility as a fundamental aspect of quality and functionality, not as an afterthought.
To ensure full accessibility, ensure that no user story or feature is considered complete until it has passed accessibility tests.
4. Frequent and Iterative Testing
Conduct accessibility testing in every sprint or iteration of your project. This regular scrutiny ensures issues are identified and addressed as they arise, not at the end of the development process. This also helps developers to see the impact of their code on the app’s accessibility, building stronger awareness of accessibility principles.
5. Collaborative Review and Feedback Loops
Review accessibility test results regularly with the team, including developers, designers, and accessibility specialists. Use this feedback to continuously improve and refine requirements and solutions.
Challenges and Solutions
Despite its benefits, shifting left with accessibility testing poses several challenges:
- Initial Setup and Training Costs: A larger upfront investment is required in acquiring the right tools and training your team to perform effective accessibility testing.
- Increased Workload Early in the Project: Developers and testers may face a steeper workload at the project’s onset.
- Integration with Existing Processes: It may be challenging to integrate accessibility testing into established workflows.
Solutions to these challenges include:
- Gradual Implementation: Start small, perhaps with one project or team, and scale as you refine your approach.
- Leverage Tools and Automation: Utilize tools like Sofy to automate repetitive tasks, reducing the manual workload.
- Continuous Training and Support: Offer ongoing training and resources to keep the team updated on the best practices and trends in accessibility testing.
Using Sofy to Shift Left in Mobile App Testing

Sofy is a mobile app testing platform that can be integrated into your development process to help with shift left testing and catching accessibility issues. Here’s how you can use Sofy:
- Automate Accessibility Checks: Set up Sofy to automatically run tests on each build, providing real-time feedback.
- Use a Real Device Cloud: Test your app on over 100 real Android and iOS devices in Sofy’s device cloud to see how it performs under real-world conditions.
- Analyze and Adjust: Use Sofy’s detailed reports and analytics to identify trends, pinpoint recurring issues, and refine your testing strategy.
- Integrate your CI/CD Pipeline: Integrate your CI/CD apps and tools like DataDog, Jira, and BitRise into Sofy’s testing platform at no extra cost.
In conclusion, shift left testing is a transformative approach to improving accessibility in mobile app development. By integrating testing early and often, leveraging tools like Sofy, and addressing challenges proactively, developers and QA testers can ensure their apps are not only legally compliant but truly accessible to all users, thereby enhancing user experience and expanding market reach.









