This blog post was written by Ahmed Sajjad, our Software Quality Assurance Engineer here at Sofy. Ahmed is a Computer Engineering graduate and has a knack for exploring fields that combine the perfect blend of communication, tech, and the utilization of his creative energies.
With all sorts of development on the rise in 2021 across all platforms, developers are turning towards finding solutions that can help them push out their builds quicker to meet up with the ever increasing demand of software. To cope with this developers turn to writing their applications using third-party components also known as open source components (OSC). While the utilization of open source components brings its benefits it might make the product vulnerable to all sorts of threats in the world of cybercrime and even render the product unstable for use.
How and why is the security and testing of OSC often neglected?
- Existing Dependencies
With developers having their plate full they often forget and lose track of all the libraries and components they’re using or even not know the existence of libraries they’re utilizing due to the presence of direct and transitive dependencies. Not tracking these dependencies that your libraries are linked to might put your system and its reliability at risk.
- Tracking The Utilization Of Open Source Components
Dev teams have the free hand when it comes to the utilization of OSC in their code but are required to document it for better reporting. This however is not a practice that is adopted widely and regularly. The result? When a bug is reported across the OSC Developer community, developers might not even remember its utilization in their code and may result in pushing out the final product with a bug that is known to make your system performance crash.
- Trailing Information Regarding Component Vulnerability
Even though open source developer communities regularly make efforts to make open source components secure and create awareness around newly found bugs, due to the lack of centralized information reporting it is easy to lose track of what’s wrong and what needs to be kept in check.
All facts pointing towards better manageability and reporting of the utilization of OSC but how can we tackle this head on? Here’s where we can call for the help of Software Defenders, I’m talking about the Quality Assurance Team.
For this to work QA teams need to actively collaborate with the developers. Members of the QA team need to be able to review the code in order to identify the parts which have been changed. This could lead to the identification of parts that are either broken or have started to exhibit changed behavioral functionality.
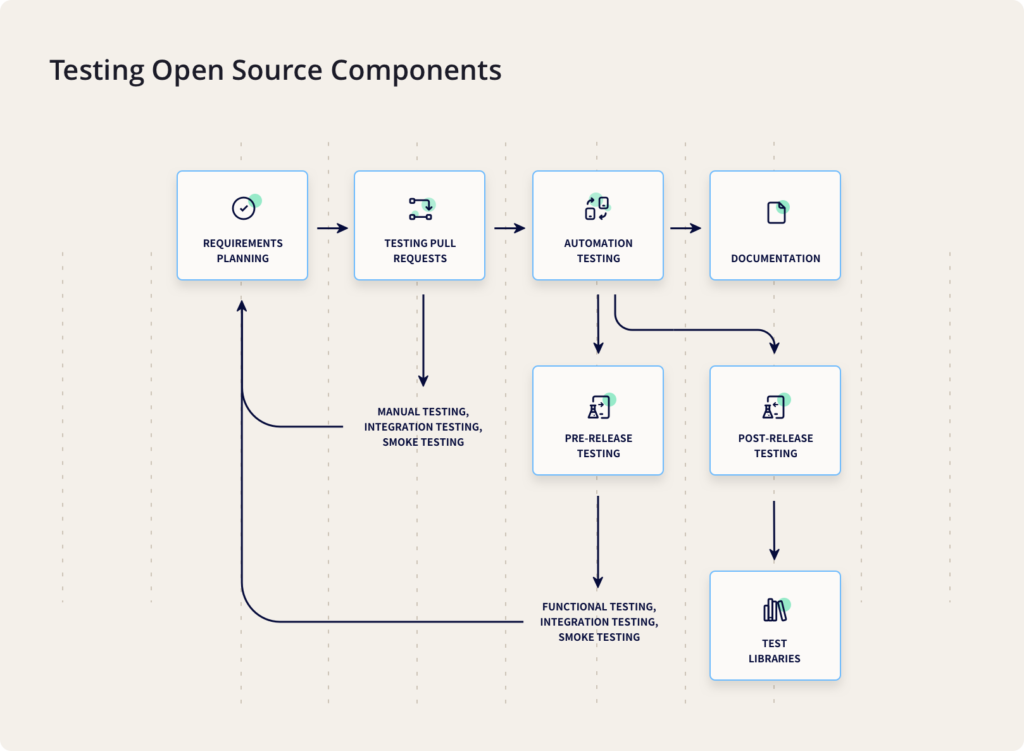
To streamline the process, QA teams should adopt the following approach with testing:
- Requirement Testing
The very first step when a new component is developed and then sent to the QA team is requirements testing; requirement testing includes the testing of all functional and nonfunctional aspects of the product be it basic functionality or the performance of the product, it all falls under the umbrella of requirement testing. Way before any issues, bugs or suggestions are reported to the developer for feature enhancement, the QA team needs to ensure that all the requirements that were intended to be met are actually implemented and are in operational form. - Testing Of PR (Pull Requests)
Whenever a new modification is made by the developer, the QA team needs to copy these changes on their local instance and perform a series of different tests. These tests may include requirements testing, manual testing, integration testing, and smoke testing. In some cases, automation testing can also be a part of PR testing. All the bugs found should be reported to the developers and the same process should be repeated once the bugs are sent back for re-testing. - Automated Testing
If the features and fixes introduced in the PR break the automated tests, the developer and QA team has to sit together to determine the cause of it and fix these issues. Moreover, it is the responsibility of QA to help ensure that all the unit tests for the functionality introduced have been written. Doing this repeatedly and manually may become a tedious task which is why QA teams should prefer doing it using automation tools. - Pre Release Testing
This type of testing should only be done before a new release is going to be sent out. The main concept of pre-release testing is to quickly test all the features and ensure that everything works smoothly. This can be done by performing the following,
a) Smoke testing of the demo application
b) Ensure that all components are in a working state
c) Integration testing of the library after all the components have been added. - Post Release Testing
Post release testing is to be scheduled for when the product is deployed on the customers end also known as the production environment and all changes, additions have been integrated. Post release testing helps identify any data differences or even deployment issues before a user encounters them. Usually, this type of test is performed in the test libraries which are currently using the latest released version of the current library.
Documentation Practices For Better QA and Change Management
With the threat of losing change records or tracking dependencies in order to conduct qualitative QA work it is imperative that the QA team at work including new beginners should form a document set that includes :
- Issue Instructions : This will help the team create and push issues onto a digital tracking platform such as Jira in a standardized way. This document should contain action steps to be taken before, now and after creation of the issue.
- Pull Request Blueprint : With predefined rules, any changes that need to be made in the code base can be viewed by everyone involved in the project. This document also ensures constituency in coding style, format and approach.
- Guide : This document is a pile of most requested and technical questions answered so that processes from pushing, committing and pulling changes to accessing a simple web page are all documented and can help if anyone requires it.
- README file: This is an integral piece of documentation containing links and information on how to make change to a library in the most optimized and safe way possible. This is usually shown on the main GitHub repo page and treated as a landing page hence should be carefully designed in terms of content.
- Change Log Document : All information regarding releases, build changes are included in this document. Developers especially can and should take advantage of this as it helps them keep track of all changes and proceed to make modifications in the code base accordingly.
This was a quick primer on testing open source components based on serving clients all sizes from independent developers to enterprises here at Sofy. Would love to hear your thoughts and suggestions as well on how you are testing open source components testing at your organization. And as always, get a demo with Sofy if you need any help with your QA strategy.